

Url('FontName.svg#webfontZam02nTh') format('svg') Src: url('FontName.eot?iefix') format('eot'),
#Font picker css code#
Upload your font files to Assets and thenĬopy your FontName into code below and remove

* This is the proper syntax for an file. For example, if you don't have 'EOT' format, just remove that. Remove the comments and any format that doesn't apply. At the bottom of the file, you'll find instructions for using your own font.

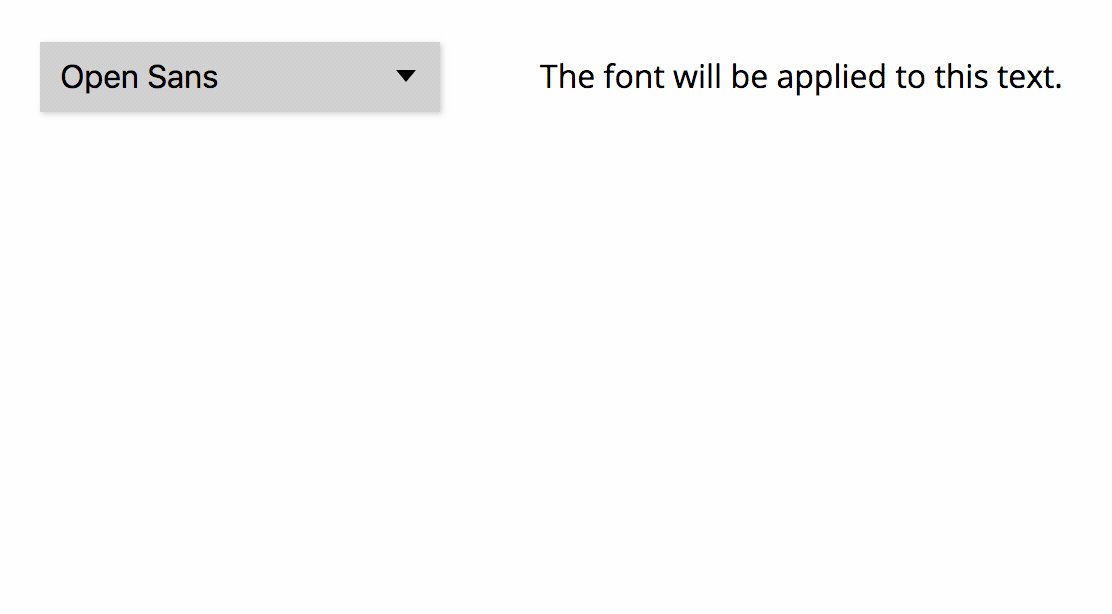
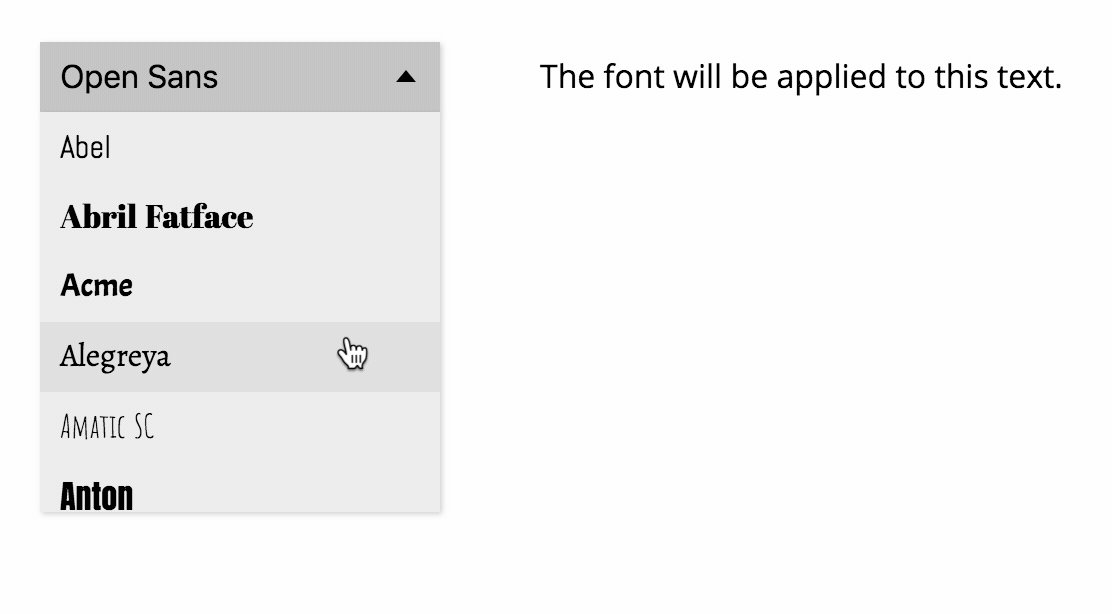
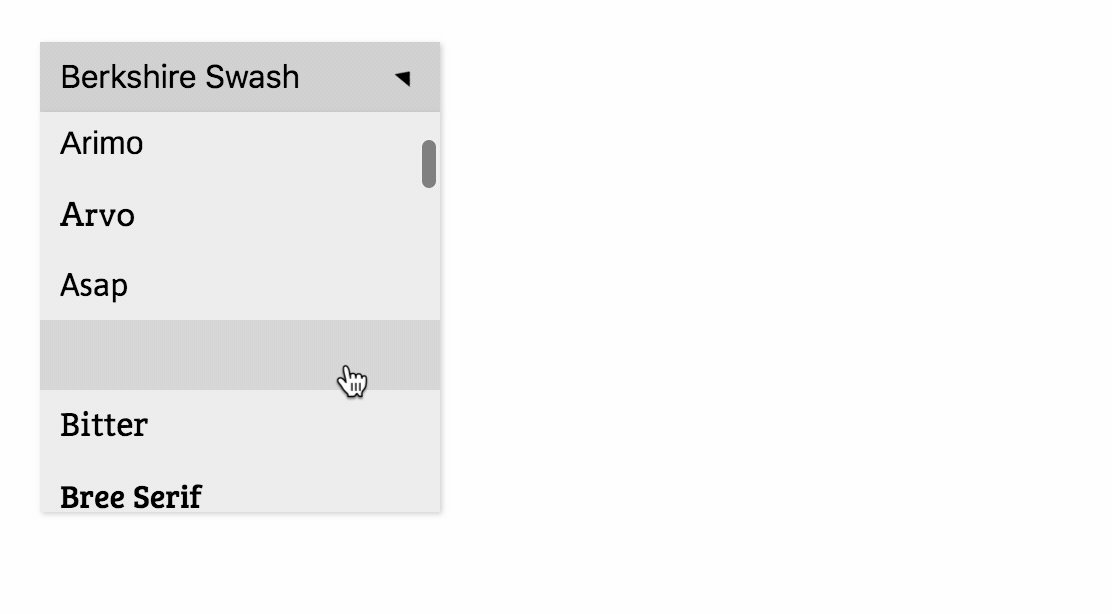
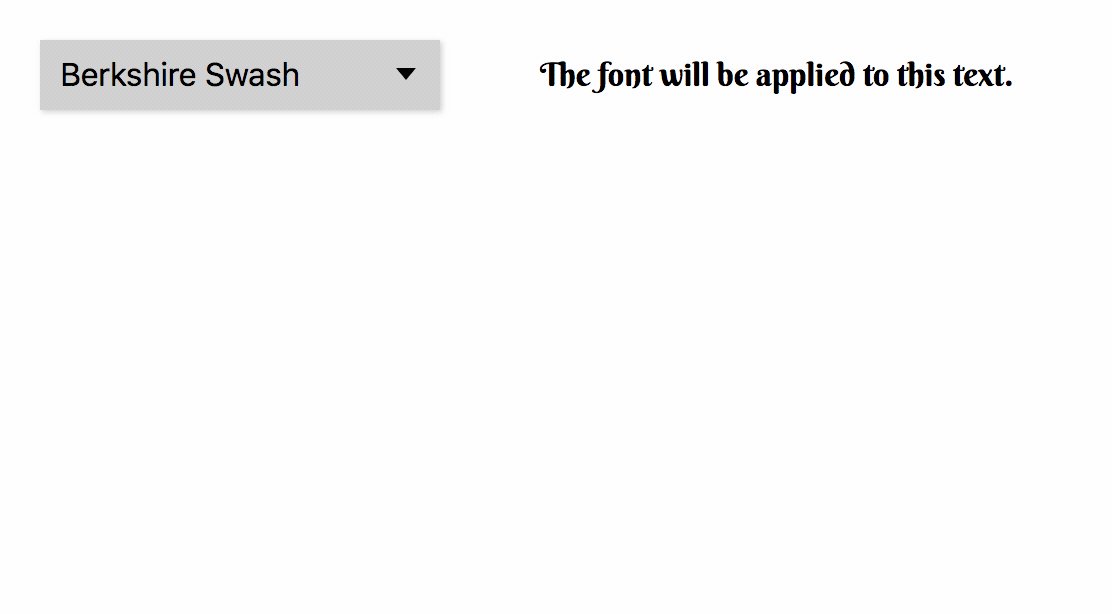
Add Code to StylesheetĪfter the font is uploaded, select (also in Assets). Select Add a new asset to upload the font file. Locate the folder named "Assets" and click to expand it. For detailed instructions on this process, visit here. To upload your font file(s), go to Sales Channels > Online Store > Themes > Actions > Edit Code and scroll down to the bottom of the sidebar. Adding additional fonts to Shopify's font picker menus is not possible at this time. The latest versions of all Out of the Sandbox themes include integration with Shopify's font picker, which may make it unnecessary for you to use the steps below. While we're unable to help out with these aspects of Custom Fonts from the Help Center directly, we do have a number of recommended experts to assist with these changes. This article contains helpful details to implement custom fonts - however, the code changes and additions could be tricky, and altering specific classes of the font will require a bit of investigation.


 0 kommentar(er)
0 kommentar(er)
